はじめに
今回は音楽に合わせてバーがうねうねするやつを作ります。使用ソフトはUnityで環境はWindowsです。スペクトラムアナライザだったりオーディオスペクトラムと呼ばれるらしいです。作るといっても組み合わせるだけで先人のものをお借りします。進捗に合わせて書こうと思うので前回の「AIに頼って音ハメ動画を作る」の更新と前後します。
構想
音ハメ動画の拡張です。今回は見ていて飽きないものが作りたいと思いました。前回は弾が跳ねたり線を引いたりしていましたが、単調だったんですよね。そこで最初はノーツが動的に出現するものを考えていました。インパクトを求めていろいろ探しているうちに今回のテーマにたどり着いたわけです。スペクトラムを恒星のように中心に置いて周りを回りながら音を奏でるボールの構図をイメージしています。完成したらこの記事にも完成形を乗せるつもりですが、現在は未完成。

音楽の可視化
SimpleSpectrumの導入
https://assetstore.unity.com/packages/tools/audio/simplespectrum-free-audio-spectrum-generator-webgl-85294
こちらのアセットを使わせていただきます。無料かつシンプルでいい感じです。自分で作るのもそんなに難しくなさそうですが、これ以上のものを作れる来はしないのでこれで行きます。
インポート→SimpleSpectrum.Prefabs.Circular Spectrum2をヒエラルキーにドラッグ→ゲーム再生

初期位置ではゲームビューでは何も見えませんがシーンビューにしてヒエラルキーの先ほど追加したオブジェクトをダブルクリックすると円形のスペクトラムが出現しているはずです。
音声の読み込みと反映
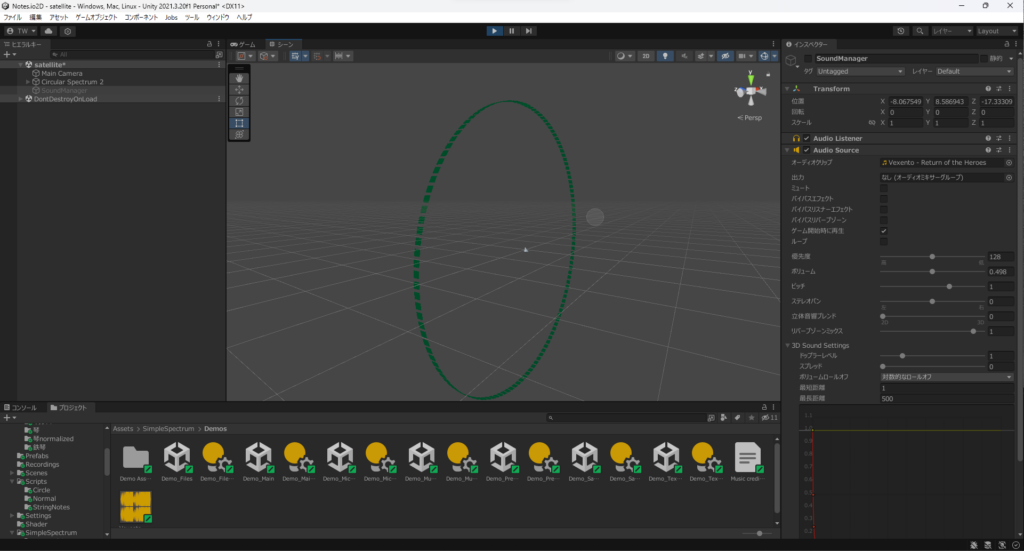
続いてカメラとスペクトラムの位置だけ変えておきましょう。自分はカメラのz座標を-100、投影方法を透視投影にしてCircularSpectrum2の位置を(0,0,0)にしたらいい感じに表示されました。

真ん中にうっすら緑の点線があるのが見えます。
ではこれに音楽を反映させます。といってもアセット側でほとんど設定してくれているので音源周りを整えてやるだけですね。
・新しく空のゲームオブジェクトを追加(「SoundManager」とか)
・コンポーネントを追加から「AudioSource」と「AudioListener」を追加
AudioListenerはカメラに初期でついているのでこちらは消していいでしょう。(好みです)
・Assets. SimpleSpectrum. Demos. Vexen…をAudioSourceのクリップに追加
音量は0.5にしておきましょう。
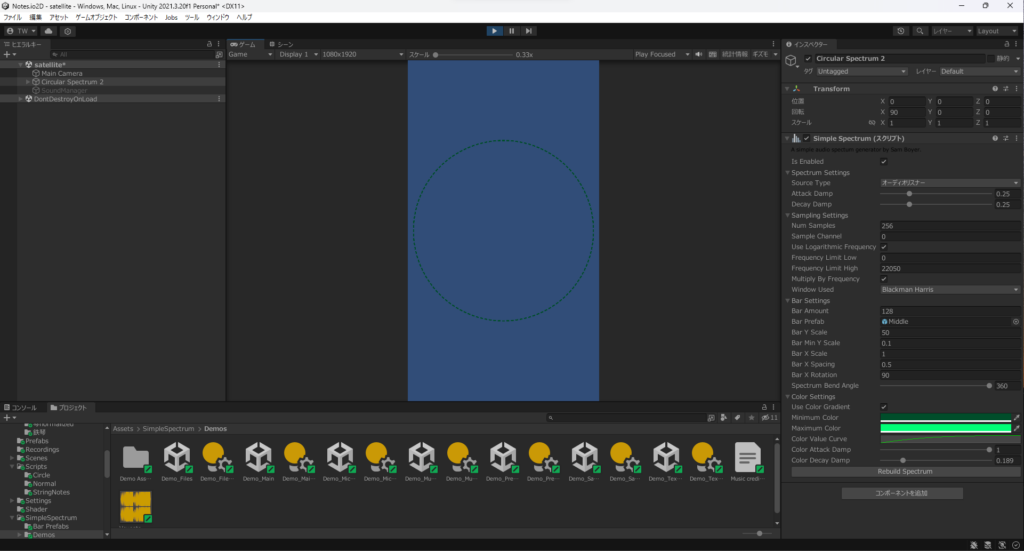
・CircularSpectrumのインスペクターからSpectrumSetting→SourceTypeを「オーディオリスナー」に変更
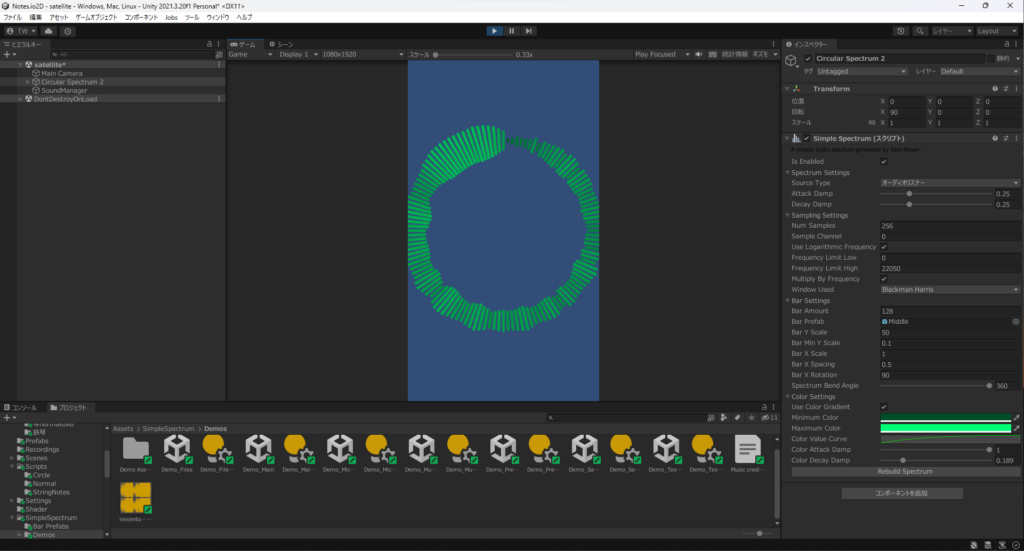
これで音楽に合わせてうねうねが実現できるはずです。プレイをしてみましょう。

いい感じですね。非常にわかりやすいです。オーディオ全体を拾ってくれているので、あとはここに自分の好きなように音楽を流してやるだけでそれっぽくなりそうです。
ここでいったん区切ろうと思います。次回はこれを中心に配置したリズム動画の作成に入ります。



コメント